티스토리 블로그에서 썸네일이 비율에 맞지 않게 보이거나 잘려서 보일 때가 있습니다. 이럴 경우 스킨을 편집하여 썸네일을 정방향으로 보이게 수정할 수 있습니다. 아래 방법을 따라 설정해보세요.

HTML 편집하기
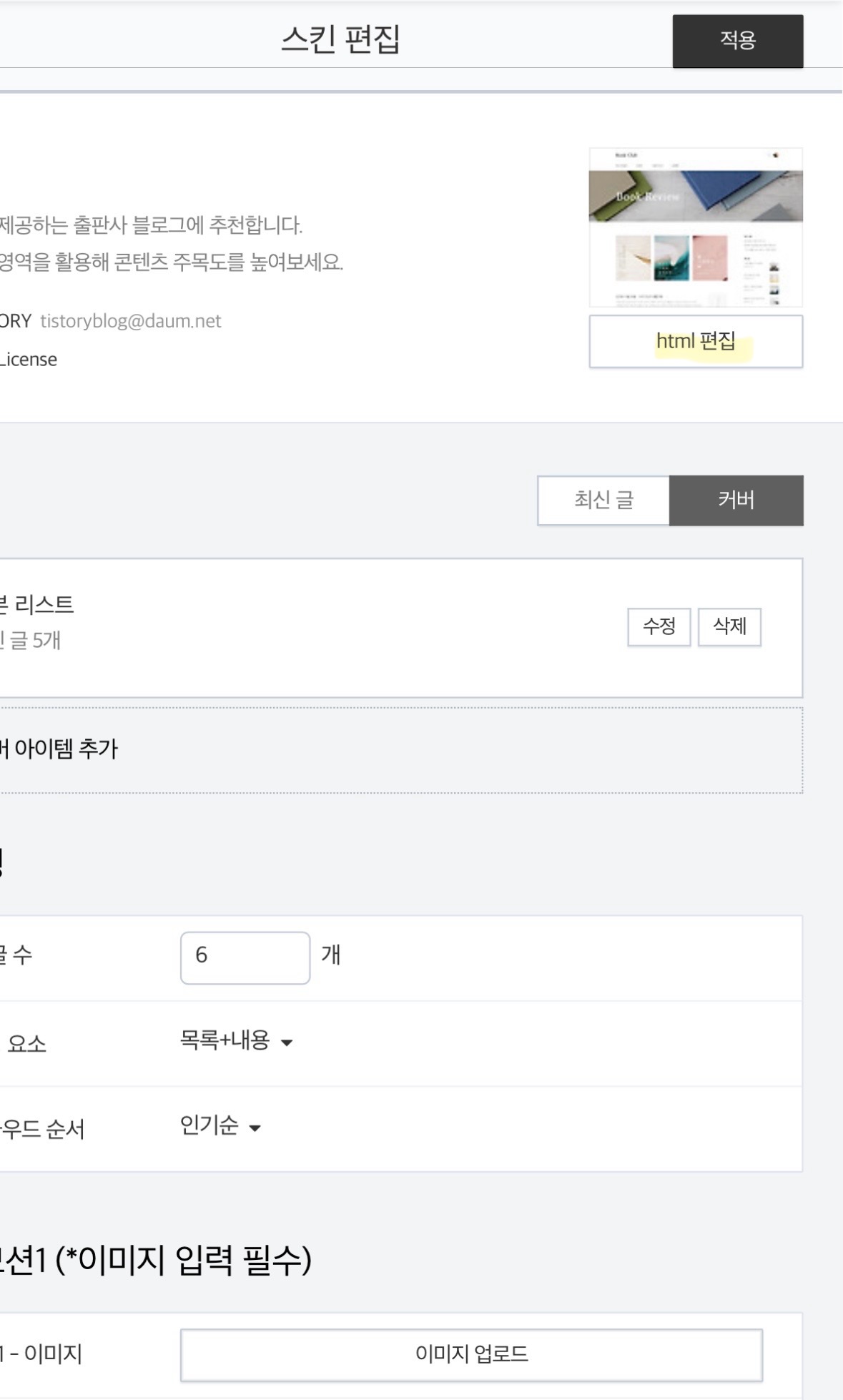
1. 스킨편집 > html 편집

블로그 관리 > 꾸미기 > 스킨편집에 들어가서 HTML 편집을 클릭하여 코드 편집 화면으로 들어갑니다.
2. HTML 코드 수정
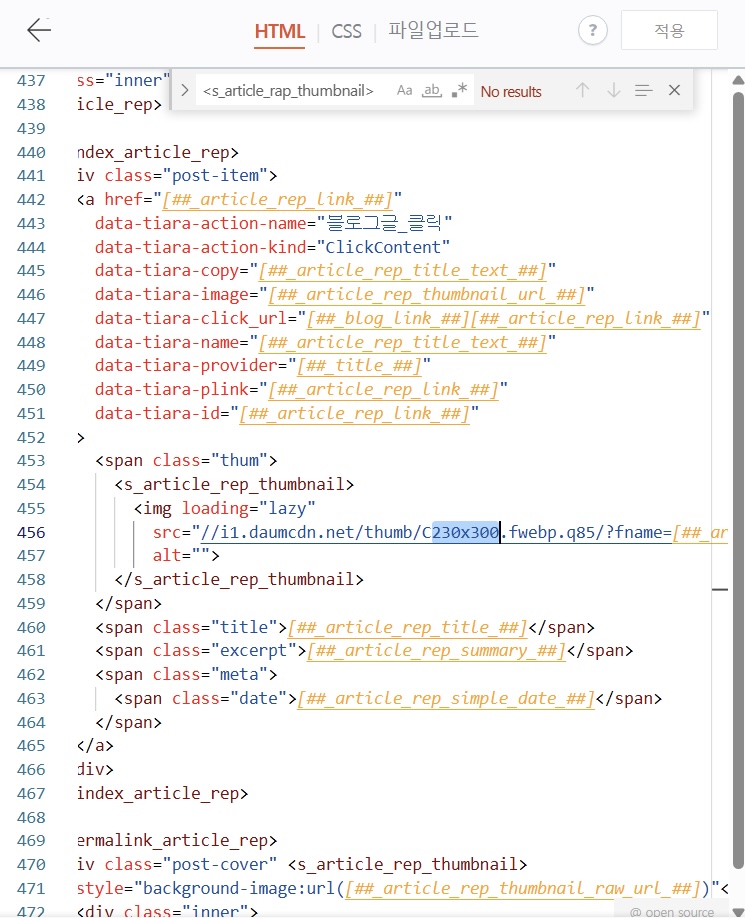
Ctrl + F (Mac은 Command + F)를 눌러 검색창을 열고, <s_article_rap_thumbnail> 을 검색하여 해당 부분을 찾아주세요.

그럼 456번 보시면, C230X300 이라고 비율이 설정이 되어있을건데, 그 비율을 C250X250 바꾸고 적용해주세요.
하지만 여기서 끝이 아닙니다!
CSS 편집
이미지가 제대로 보이려면 CSS도 함께 수정을 해주어야 합니다. html편집 바로 오른쪽에 CSS 설정이 있으니, CSS 버튼을 눌러줍니다.
1. 소스코드 찾기
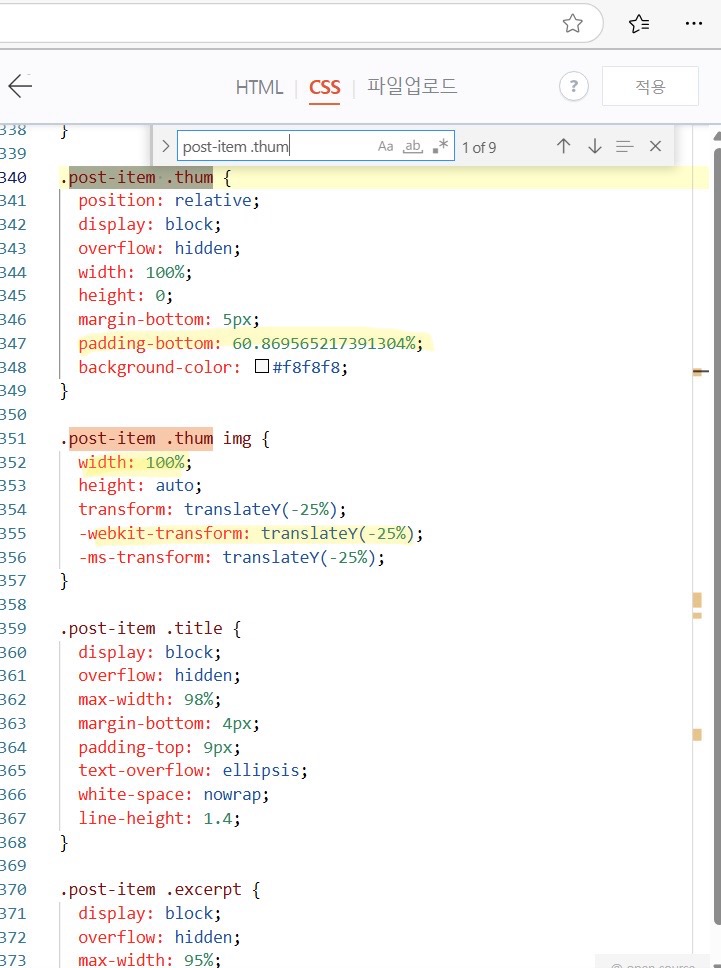
ctrl+f를 눌러 검색창에 post-item.thum 을 찾아주세요

체크해둔 부분을 변경해주세요
수정 전 ➡️ padding-bottom: 60.869...
수정 후 ➡️ padding-bottom: 100%;
수정 전 ➡️ width: 100%;
수정 후 ➡️ width: inherit;
수정 전
-webkit-transform: translateY(-25%);
수정 후
-webkit-transform: translateY(-5%);
새로운 코드 추가
그리고 아래 새로운 코드를 추가해주세요
-webkit-transform: translateX(0%);
위 방법으로 썸네일이 올바른 방향과 비율로 보이게 조정됩니다. 혹시 추가로 문제가 발생한다면 다른 CSS 속성 조합을 시도해 보거나, 댓글로 질문을 남겨주세요.
즐거운 블로깅 되세요! 😊
'블로그 운영 꿀팁' 카테고리의 다른 글
| 12월부터 광고•협찬 공정위 문구, 제목 또는 본문 상단에 표기하세요! (2) | 2024.11.27 |
|---|---|
| 내 블로그 포스팅 누락? 블로그 검색노출 확인하는 방법 (10) | 2024.11.13 |
| 블로그 운영 필수 다음검색등록으로 방문자 유입 늘리기 1초 컷 (5) | 2024.11.04 |


